728x90
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<h1>Hello!</h1>
</body>
</html>Hello!
코드 내에 있는 요소들을 하나씩 살펴보도록 하자.
HTML은 반드시 <!DOCTYPE html>로 시작하게된다. 실제적인 코드는 2행부터 시작하게되는데
<html>과 </html>사이에 기술한다.
<head></head>사이에는 document title, 메타데이터 등이 기술하게 되며 이 정보들은 브라우저에 표시되지 않는다.
브라우저에 출력되는 요소들은 <body></body>사이에 위치된다.
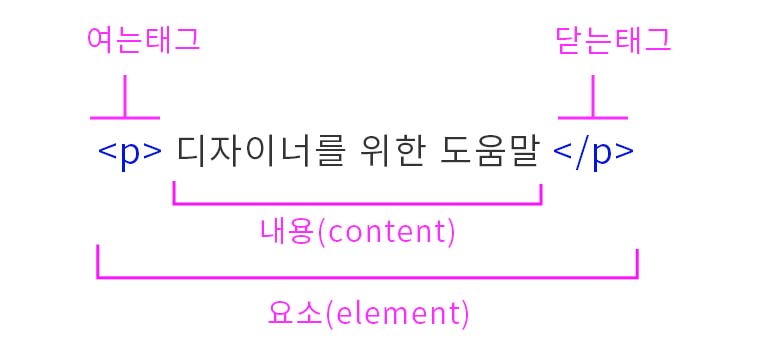
HTML의 요소는 시작태그와 종료태그 그리고 그 사이에 위치한 content로 구성된다.

또한 이 요소들은 중첩이 되어 사용될 수 있다.
<body>
<h1>Hello!</h1>
<span>안녕하세요!</span>
</body>Hello!
안녕하세요!위의 코드에서 확인할 수 있듯이 body요소 안에 h1과 span의 요소를 포함하며 이를 출력해주고 있다.
<h1 class="hiClass">Hello!</h1>
<span id="krClass">안녕하세요!</span>또한 각 요소들에게는 속성과 속성값을 줄 수가 있는데 이는 요소에 추가적인 정보를 제공한다.
위의 예에서 h1태그에는 hiClass라는 클래스 속성을, span태그에는 krClass라는 id속성을 제공하고있다.
이 정보들을 사용하여 각 클래스와 id를 가지고있는 요소들에게 추가적인 작업을 해줄 수 있다.
<!-- 주석문 -->
<h1 class="hiClass">Hello!</h1>
<span id="krClass">안녕하세요!</span>HTML문법에서도 주석이 존재한다.
주석은 기본적으로 <!-- 주석의 내용 --> 으로 작성되게된다.
주석문은 화면에 표시되지 않는다.
728x90
'Web > HTML' 카테고리의 다른 글
| #6. 이미지 & 멀티미디어 (0) | 2023.02.27 |
|---|---|
| #5. List & Table (0) | 2023.02.24 |
| #4. HTML의 핵심 Link (0) | 2023.02.24 |
| #3. 텍스트 관련 태그들 정리 (0) | 2023.02.24 |
| #2. head 요소의 여러가지 태그들 (0) | 2023.02.21 |